2024-07-17
1kb club
About a year ago I stumbled upon the 1kb club and found the idea of a super small website intriguing. So I set about to make a small landing page linking to this blog and my photo blog. Initially I put it on GitHub Pages (which I was tinkering with at the time anyways). When putting this together I initially crafted the html by hand and then quickly moved to using minify to strip out the white space and such. (Hilariously the node_modules folder for this 1kb website is about 60Mb at the time of writing.) The whole thing is open source and available on GitHub if you are interested! For a while I left it at that.
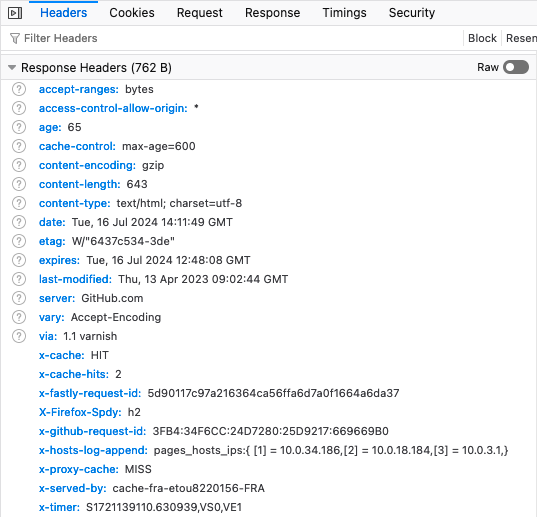
But then I finally got around to submitting my page to join the illustrious 1kb club for real! However my hosting solution on GitHub pages got in the way: Turns out the CDN that GitHub pages uses puts about 750 bytes of headers in the response. Together with the 990 bytes of HTML that I came up with this was well above the 1 kilobyte limit, even with the gzip content encoding:

Response headers from GitHub pages
So I had to move to a more custom hosting solution. Luckily I run an nginx server for my blog already and I moved the small website over there. But nginx, by default, also sends a bunch of headers that are not strictly needed. However it’s easy enough to turn off most of them on a per server (in nginx config terms) basis. Specifically I turned off the following features fot this:
server_tokens off;
if_modified_since off;
expires off;
etag off;
And finally (configured on a per location basis) I also turned off the Last-Modified header by setting it to an empty string:
add_header Last-Modified '';
The resulting configuration looks something like this (plus something similar for SSL):
server {
listen 80;
listen [::]:80;
server_name hi.emi.industries;
# Disable various headers for minimal response size:
server_tokens off;
if_modified_since off;
expires off;
etag off;
root ~/sites/hi.emi.industries/;
location / {
# Disable last-modified header for minimal response size:
add_header Last-Modified '';
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ /index.html;
}
}
(I maintain the actual config as a template via Ansible.)
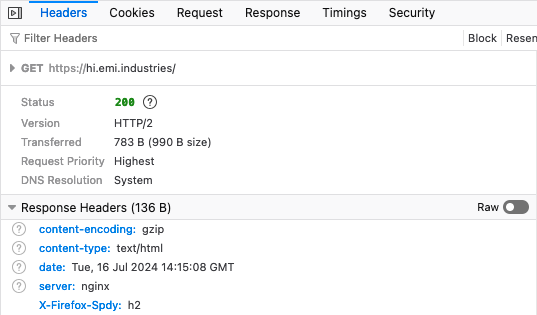
With all of this in place I got the headers down to 136 bytes:

Response headers from nginx
The overall transferred data is now even down to 783 bytes, well within the 1 kilobyte limit. And thus you can find my site linked on 1kb.club with a bunch of other, very small, websites!